Responsive cash loan website designs for creating your website
If you’re looking to create a responsive cash loan website design, there are a few things you should keep in mind. Here are some tips to help you create an effective and user-friendly website:
Keep it simple: Your website should be easy to navigate and understand. Keep the design clean and uncluttered, and avoid using too many different fonts or colors.
Make it mobile-friendly: With more and more people accessing the internet on their mobile devices, it’s important to ensure that your website is optimized for mobile viewing. Make sure your website is responsive and adjusts to different screen sizes.
Use high-quality images: Use high-quality images that are relevant to your business and help to convey your message. Avoid using stock photos that look generic or out of place.
Provide clear calls-to-action: Make it clear to visitors what they should do next. Use clear and concise calls-to-action throughout your website.
Include customer testimonials: People are more likely to trust your business if they see that others have had positive experiences with it. Include customer testimonials on your website to help build trust and credibility.
Keep your website up-to-date: Make sure your website is up-to-date with the latest information about your business and any promotions or offers you may have.
Ensure security: If you’re collecting personal information from visitors, ensure that your website is secure and uses encryption to protect that information.
By following these tips, you can create a responsive cash loan website design that is user-friendly, informative, and effective at attracting and retaining customers.
Here are some cash loan website templates for creating your website:
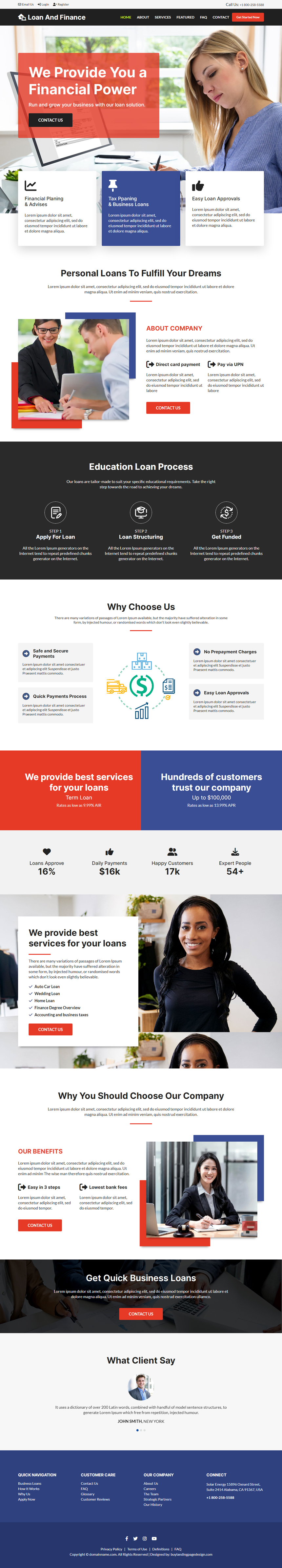
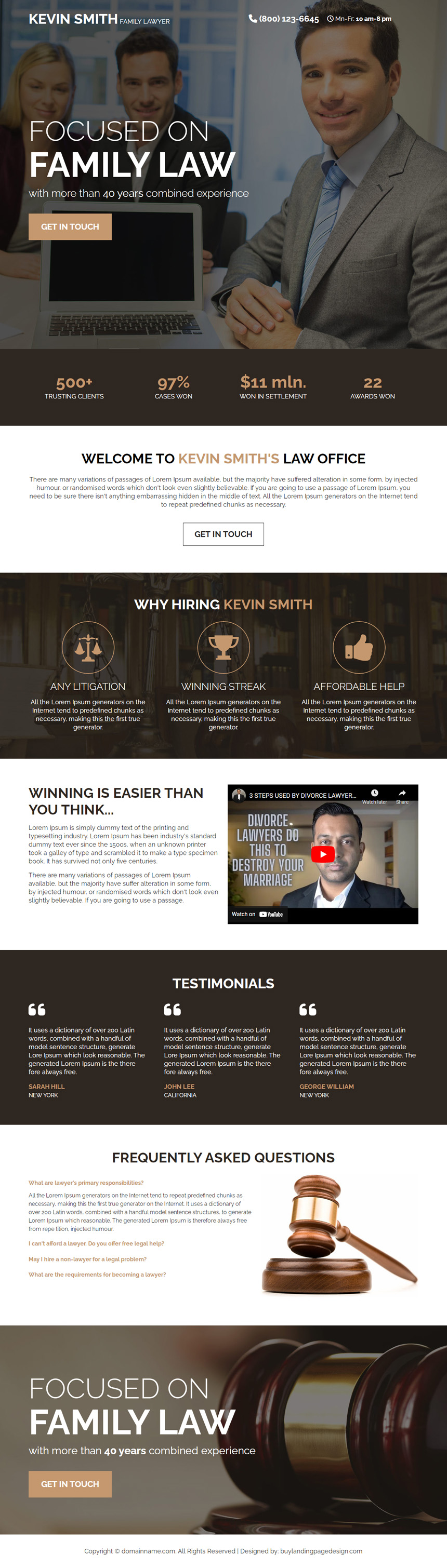
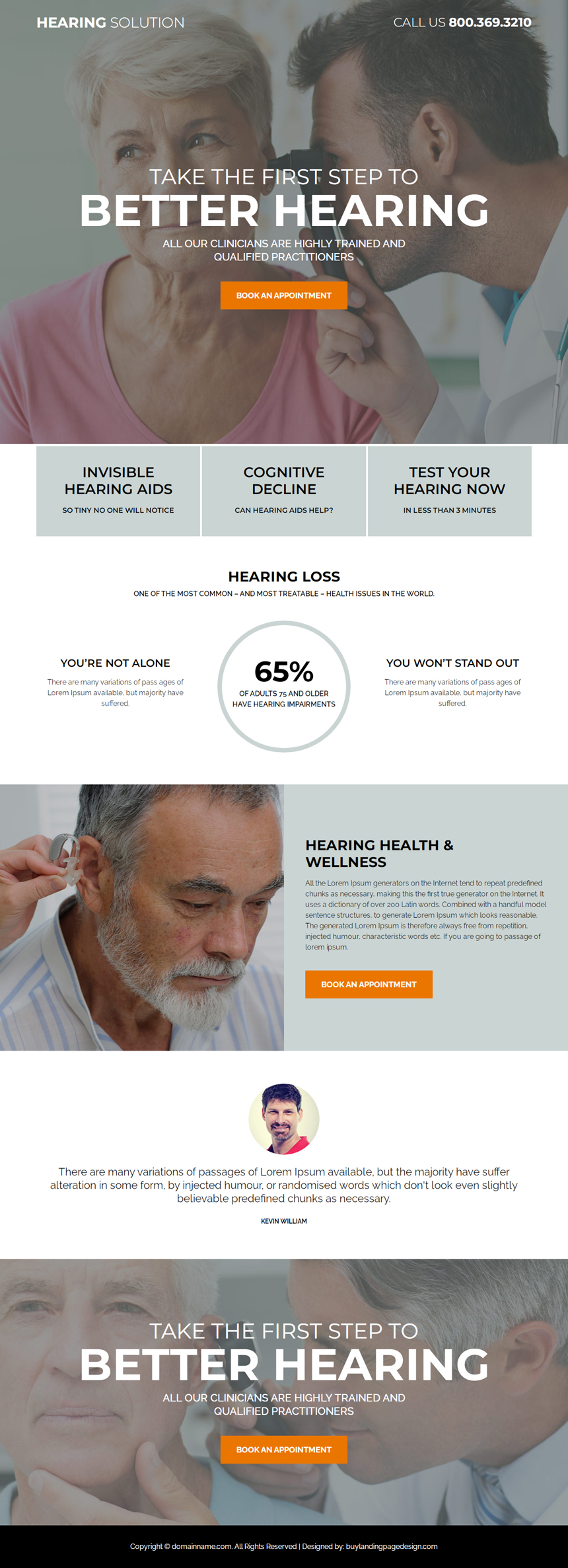
Loan and finance service website design